RSSFeedReader on github
 如果講到 RSS Reader 你會想到什麼,一份一份自己非常有興趣的訂閱新聞來源,然後有任何最新消息馬上抓取閱讀,且自己看過沒看過都清楚知道,尤其抓取部落格好文章是更棒事情。這方面出了很多很好的資訊軟體或是網站服務。好,我們把功能再縮小再縮小再縮小,就從一個初版的 RSS Reader 自己動手開始開發,之後再根據新功能一一加上去茁壯的方式起頭吧。
如果講到 RSS Reader 你會想到什麼,一份一份自己非常有興趣的訂閱新聞來源,然後有任何最新消息馬上抓取閱讀,且自己看過沒看過都清楚知道,尤其抓取部落格好文章是更棒事情。這方面出了很多很好的資訊軟體或是網站服務。好,我們把功能再縮小再縮小再縮小,就從一個初版的 RSS Reader 自己動手開始開發,之後再根據新功能一一加上去茁壯的方式起頭吧。這是一個 iPhone app,一個 iPhone app 隨時瞭解最新 Edward in Action 的文章,並且簡單瀏覽。題目非常簡單,把功能範圍縮小到可以做好初版,之後能夠慢慢擴充。
所以首先準備部落格的 RSSFeed,用瀏覽器打開是 RSS style 的 XML,這是我們跟部落格要訂閱來源,抓這即可掌握最新資訊。那麼我們剩下的 iPhone app 就把焦點放在,抓取下來如何解析做出讓使用者操作順手的 App。
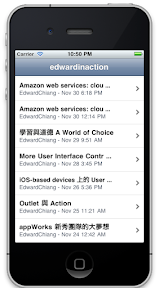
介面規劃打算做三層頁面。首頁用表格的形式來顯示由最新到稍候的文章標題排序,旁邊有時間資訊。當點選標題,可以導到第二頁做手機版界面詳細閱讀。如果第二頁就是本文有任何超連結,我們讓它可以導到第三頁開網頁版看原貌。
起頭規劃選擇用 Three20 open source 來加入我的 Framework,上 Three20.info 網站可以看到基本教學,如何引用到 iPhone project 到它可以呈現哪些強大功能,都有一一列出來,甚至下載 source code 去跑裡面的 Sample,可以看到功能展示,這邊就不再多描述,未來有機會再多介紹。
在 RSSFeedsReaderAppDelegate 加入使用 TTNavigator 作為 Navigate 用,並且將要顯示的 View Controller 都一一規劃好 URLMapping,這樣就可以做到傳遞 URL 彼此輕鬆切換。
首頁主要頁面功能 RSSFeedViewController 引用 TTTableViewController,實作 createModel 和 createDelegate
首頁列表資料 RSSFeedDataSource 引用 TTSectionedDataSource 並且實作重要的 method tableViewDidLoadModel ,裡面解析回來的 feeds,讓它可以截取我們要的,透過 TTTableSubtitleItem 樣式來加到最後要還給 View Controller 的 items 顯示於畫面上。
首頁跟 Server 要資料 RSSFeedModel 引用 TTURLRequestModel 並且實作 load: more: 和 requestDidFinish 這兩個 method,將我們的 RSSFeed 可以透過 TTURLRequest 抓回來,再透過 TTURLXMLResponse 來解析成為我們要的 NSDictionary,這樣針對 NSDictionary 去拿要的資料組成 RSSFeed 物件等等了。
第二頁,目前也先依照上面方式開設第二組 Description 系列,只是在畫面上呈現採用支援 HTML 顯示的 TTStyledText,並且資料只回傳一筆資料就好,因為我們要看原文。所以同樣也有 RSSDescriptionViewController, RSSDescriptionDataSource, RSSDescriptionModel,這邊詳細再參考 source code 即可。
當以上這些開發後,這邊修修那邊改改,第一個版本就出來了。當然以此來說,才只是第一步而已,有太多可以修改了,只要我們將 issues 列下來,一一修改,讓程式碼版本可以慢慢進步即可。
以 Github 上面記載的紀錄,目前 tag 版本有:
v0.1 - 可以讀取 blogspot 的 RSS Feeds 來顯示。
v0.2 - 加入可以讀詳文可以翻轉裝置 90 度畫面調整、加上部落格連結可以看 description。
v0.3 - 支援跳脫字元,讓比對 ID 找原文可以找的到,解決有些 RSS Feed 的 GUI 是用 URL 有特殊字元。
從 iPhone SDK 做起頭開發可以達成以上效果,但是如果引用一些傑出 Open source 可以讓程式更好開發、開發週期更短之外,程式碼閱讀上也更為簡潔容易了,這不論是哪一種語言 Java, Obective-C 等等的開發人員都要養成會用引用 Framework 這個重要的基本能力。
以上程式碼縮減用註解來描述,所以想要瞭解看完整程式碼了解更多,參考 github 上 RSSFeedReader 的 README。
將程式碼範例縮短,讓本篇幅變得更好閱讀,看完整程式碼可以前往 github。
ReplyDeleteHi
ReplyDeleteI like your RSS Reader but am having real problems getting it to work.
I cannot get Three20 installed correctly.
Is there another way ?
Iain
Dear Lain,
ReplyDeleteI didn't use Github submodule function for this project, so it's not easy to installed Three20 correctly.
So far you have to clone/checkout Three20 into some where your directory, and add reference them into the Xcode project, then the reference library will be correctly. Checkout Three20 official document website to know more.
And at the other hand I will make the Three20 into this project's git sub-module to make it easier in the future when I have free time.
Thanks for you comment, and nice to meet you.
Edward