Posts
Showing posts from 2010
Using PushPop demo to learn basic Navigation Controller
- Get link
- Other Apps
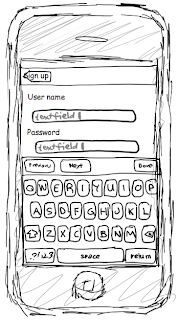
從 iPhone 上的 Twitter App 學習互動設計的目標
- Get link
- Other Apps
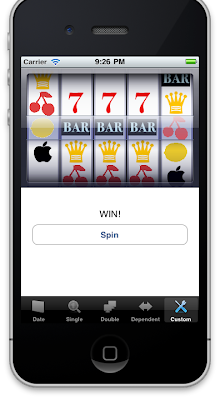
Setting up the Tab Bar Framework
- Get link
- Other Apps
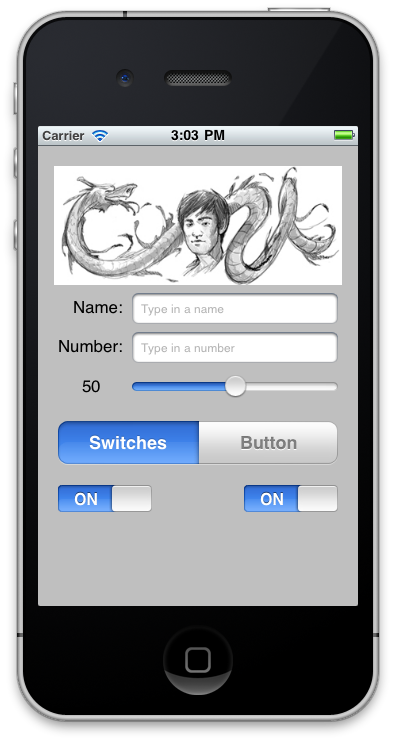
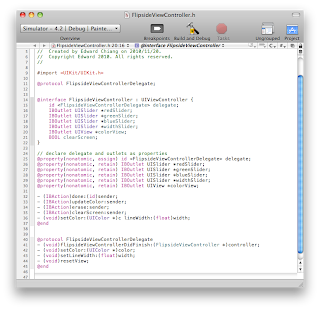
Utility Application Template 與 Painter, FlagQuizGame 開發重點
- Get link
- Other Apps
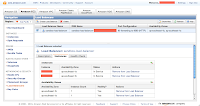
37signals 的 web-app interface designer
- Get link
- Other Apps
Flat Stanley Project 跨區域拉近孩子們的距離
- Get link
- Other Apps
Amazon web services: cloud best practices (part 2)
- Get link
- Other Apps
Amazon web services: cloud best practices (part 1)
- Get link
- Other Apps
iOS-based devices 上的 User Experience 準則
- Get link
- Other Apps
John Sculley 談論 Steve Jobs methodology
- Get link
- Other Apps
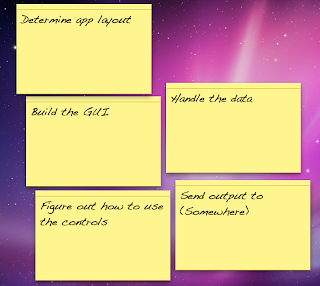
設計規劃一個 iPhone Application: 從產品聲明書 (Product Definition) 到品牌化 (Branding)
- Get link
- Other Apps
Apple 邀請 Developers 可以準備送交 Mac 應用程式
- Get link
- Other Apps