Posts
Showing posts from 2012
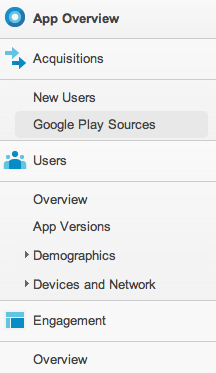
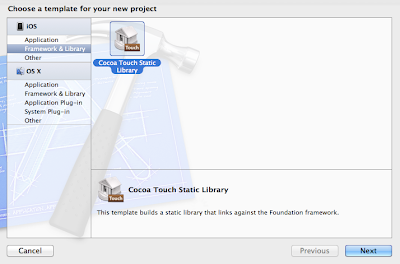
Google Analytics SDK for iOS v2 (Beta)
- Get link
- Other Apps
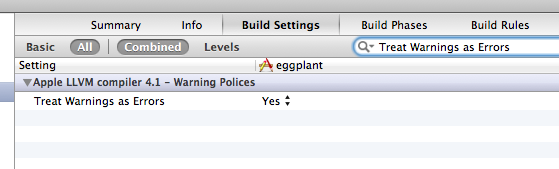
Xcode Pro Tip Setting - Treat Warnings as Errors
- Get link
- Other Apps
UIViewController purgeMemoryForReason and crashes in iOS App
- Get link
- Other Apps
NSKeyedArchiver 讓 iOS App 方便儲存 Objects 的資料
- Get link
- Other Apps
Mike Markkula 教導 Steve Jobs 的蘋果行銷哲學
- Get link
- Other Apps
iOS Music App Pause After A Headset Was Unplugged
- Get link
- Other Apps
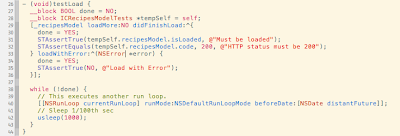
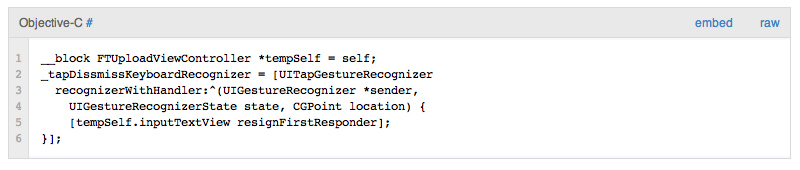
How To Test Blocks When Making Unit Tests For Objective-C
- Get link
- Other Apps
WWDC 2012 - My Most Memorable Tweets Collection
- Get link
- Other Apps
WWDC 2012 Keynote with heartwarming stories
- Get link
- Other Apps
SVProgressHUD - A Progress HUD for iOS App
- Get link
- Other Apps
Product Opportunity Assessment - 10 個關於產品的基本問題
- Get link
- Other Apps
適合 iOS App Developer 的 Focus List 和 Ignore List
- Get link
- Other Apps
InfoTouchPanel 從 iOS App 底部出現提供使用者點擊
- Get link
- Other Apps
Write down Successfully Pitch To Make Sure It Gets Reviewed
- Get link
- Other Apps
The Cross-Pollinator 把所見所聞應用到 iOS App 設計
- Get link
- Other Apps
Facebook Mobile App 整合上的 5 個 Pro Tips
- Get link
- Other Apps